Christopher Chen

Web Developer | Patent Engineer
Detailed perfectionist, learning aficionado, gaming connoisseur, integrated experience in innovative and creative services, native in both English and Chinese.
Projects
01
Memories: the Game
Programmatically re-imagined one of my favorite childhood games in black and pink, aiming for a seamless transition between desktop and mobile experiences, developed with the use of jQuery. Take a trip down memory lane by clicking on the buttons in the order that they are given!

02
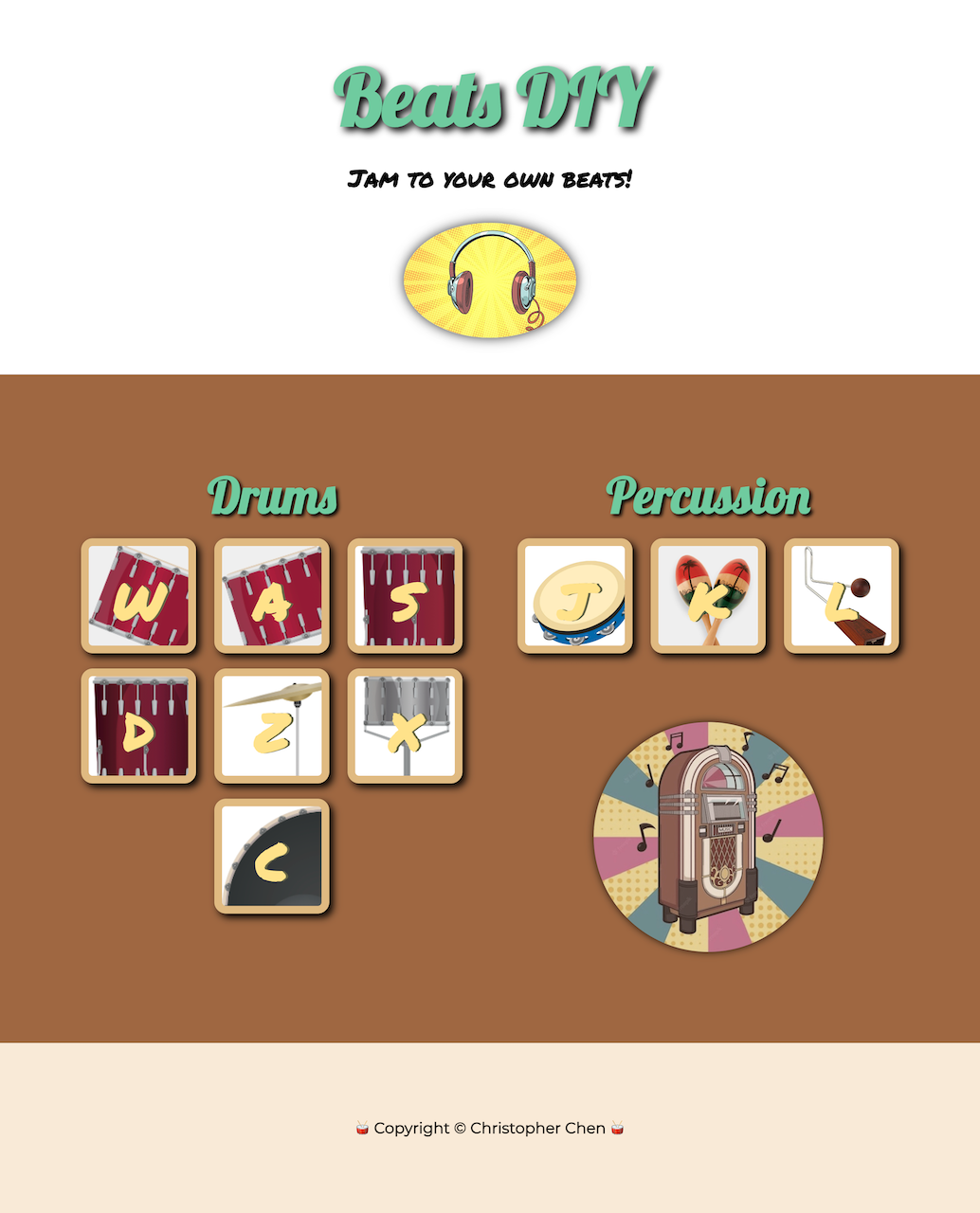
Beats DIY
Create your own groovy beats with this retro-styled percussion instruments simulator, developed with the use of vanilla JavaScript. Press the corresponding keys to generate sounds for their respective instruments.

03
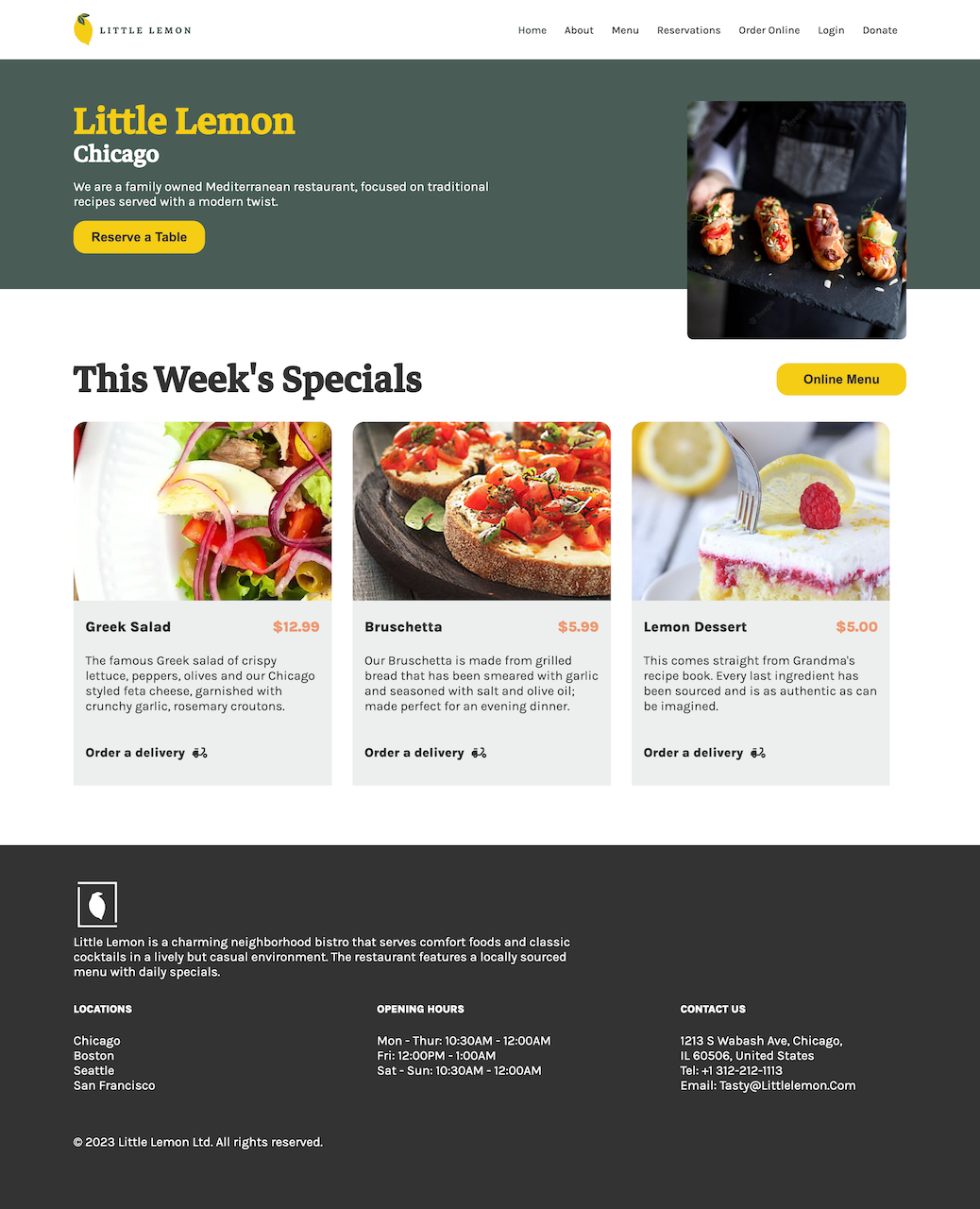
Little Lemon Restaurant
Front-end for restaurant with reserve-a-table feature, developed with the use of React.js. Call-to-action button in header directs users to the table-booking feature where inputs are checked with custom validation.

04
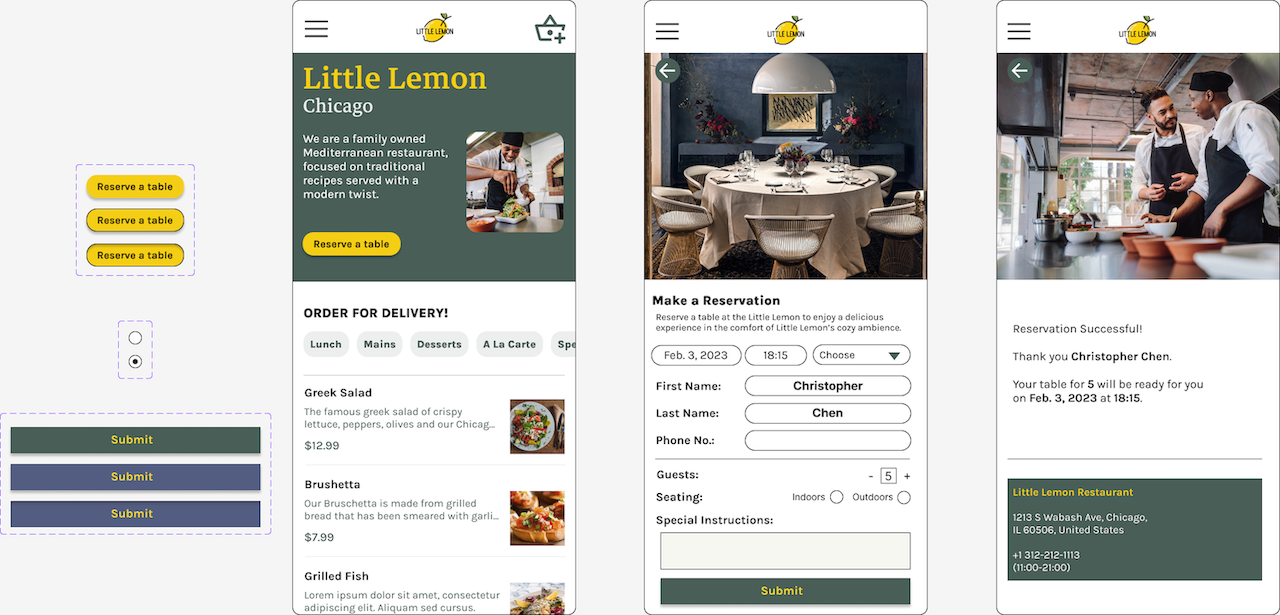
Mobile prototype for Little Lemon
Prototype for restaurant app with interactions for the reserve-a-table feature, designed with the use of Figma. Achieved after creating user personas, journey maps, and wireframes for the app.

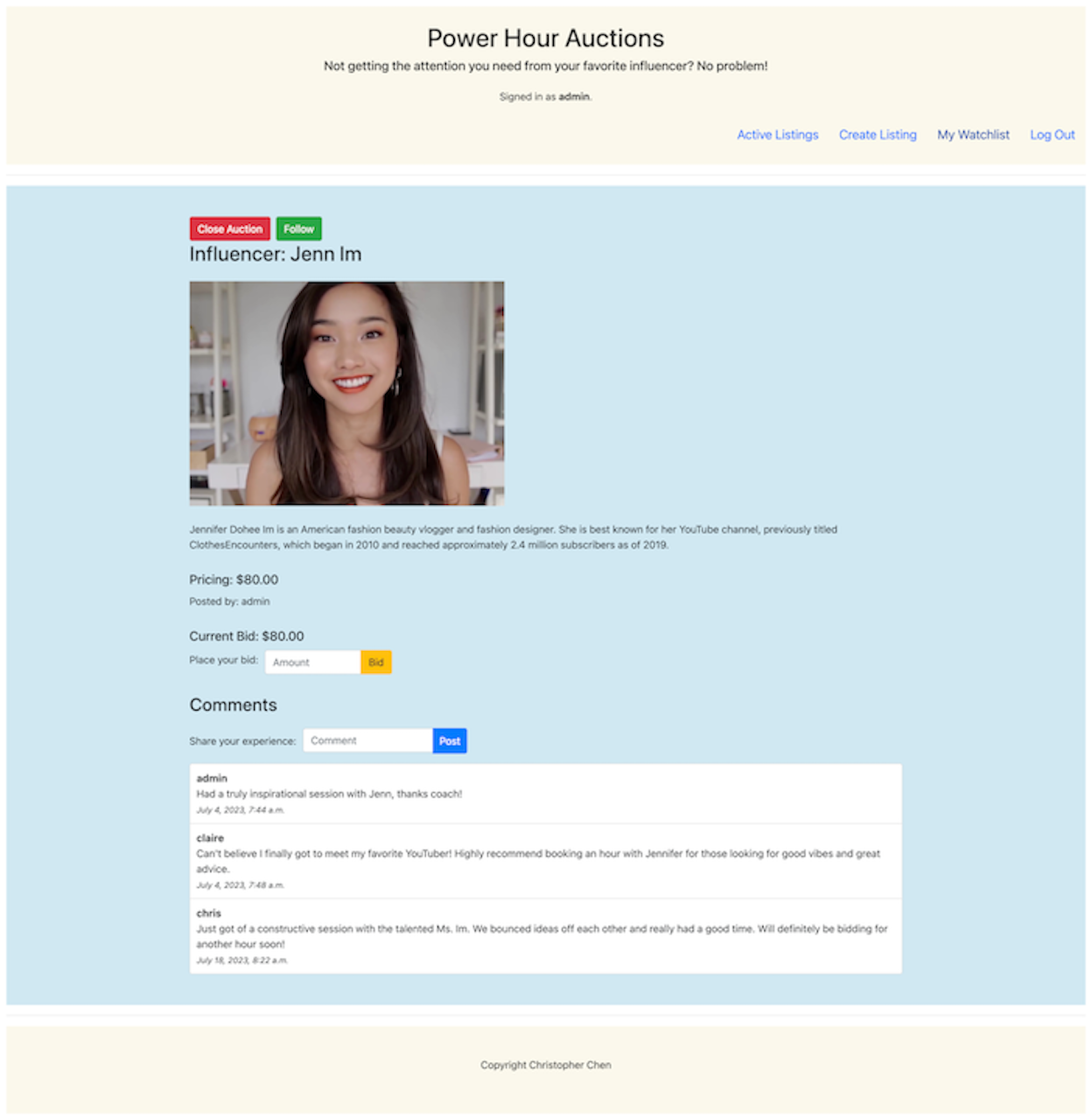
05
Power Hour (front-end in progress)
Full-stack application for auction website, developed with the use of Django. Current features include user registration, logging in and out, following and unfollowing influencers, creating and closing auctions, filtering by category, placing bids, and leaving comments.

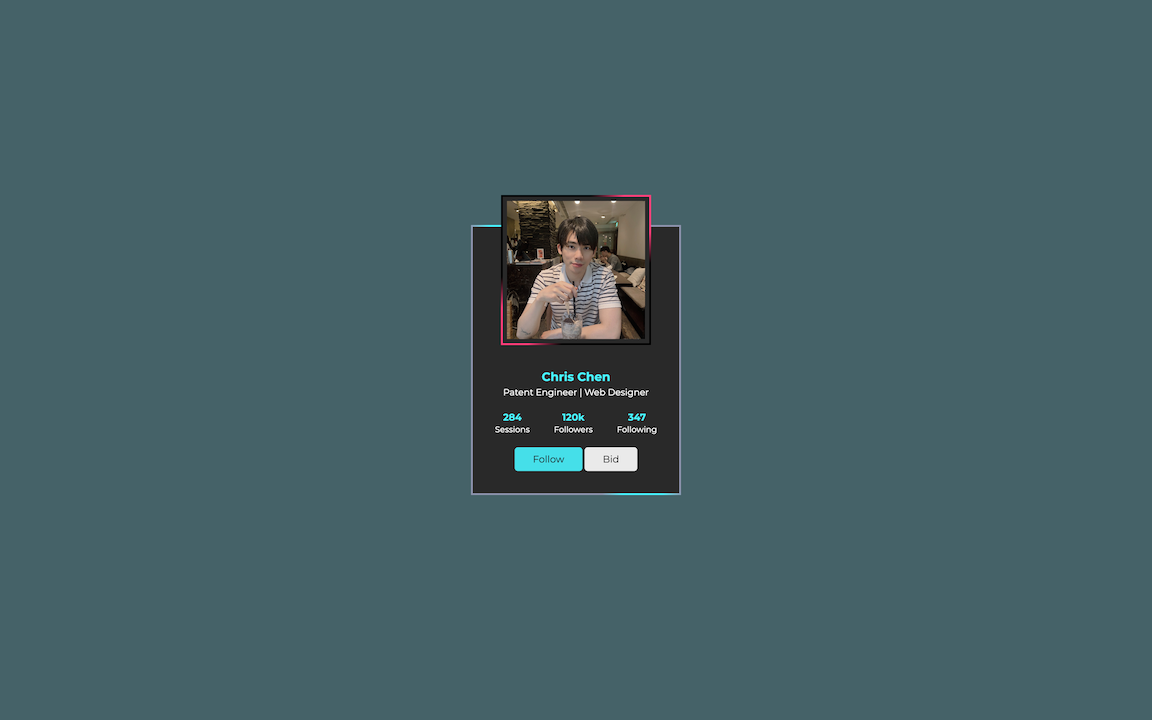
06
Front-end component for Power Hour
Card component to be implemented in the auction website, styled using only CSS. Features resizing, recoloring, and RGB border animations on hover.

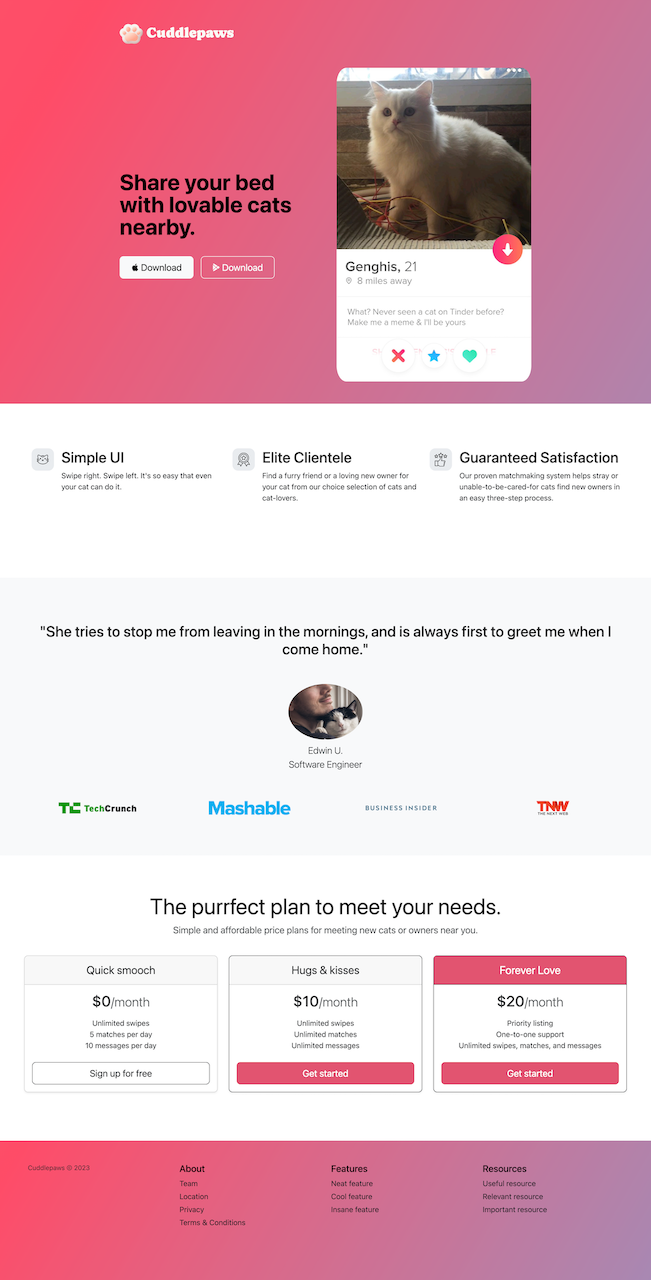
07
Cuddlepaws
Landing page for ficticious match-making app which aims to help connect stray or unwanted cats with new owners, styled with the use of Bootstrap. Adopts Tinder-themed gradient animation in header and footer.